
12 Sep Términos UX: cada cosa por su nombre
Se mueven multitud de conceptos alrededor del mundo UX, en esta entrada queremos que conozcas los más importantes: experiencia de usuario, wireframes, interfaz de usuario y prototipado.
La experiencia de usuario (UX)
A día de hoy se han arrojado multitud de definiciones entorno a lo que es la Experiencia de Usuario, algunas acertadas y otras no tanto, así que hemos decidido poner nuestro granito de arena y hacer una definición lo más real posible:
La Experiencia de usuario se define como la actitud general y el feedback emocional que se recibe por parte de los usuarios en las diferentes etapas de uso de un producto. Por tanto, cuando hablamos de Experiencia de Usuario hablamos de una multitud de factores claves como la usabilidad, la utilidad, el atractivo visual, la velocidad… Si se analiza y cuidan todos estos aspectos conseguiremos un producto con una experiencia de usuario positiva, objetivo de cualquier diseñador UX.

Wireframing (UX)
Cuando hablamos de Wireframes, hablamos de esquemas. De la primera etapa de diseño, donde se pretende establecer la estructura clara y organizada de lo que será la futura web o aplicación, es un boceto con poca información que pretende esquematizar los principales elementos que compondrán el sitio web. En función del detalle hablaremos de Wireframes de baja fidelidad, cuando se trata de un esquema simple con apenas indicaciones, y de alta fidelidad cuando el nivel de detalle es más alto.
En la etapa wireframing UX el diseñador se debe centrar en investigar al usuario, a la competencia y en analizar los datos obtenidos. En función de estos se creará el esquema cuya complejidad dependerá de la funcionalidad del producto. En algunos casos los wireframes son realizados a lápiz y papel, aunque también es posible encontrarlo en versios digitales a través de herramientas especiales y sotwares de diseño.

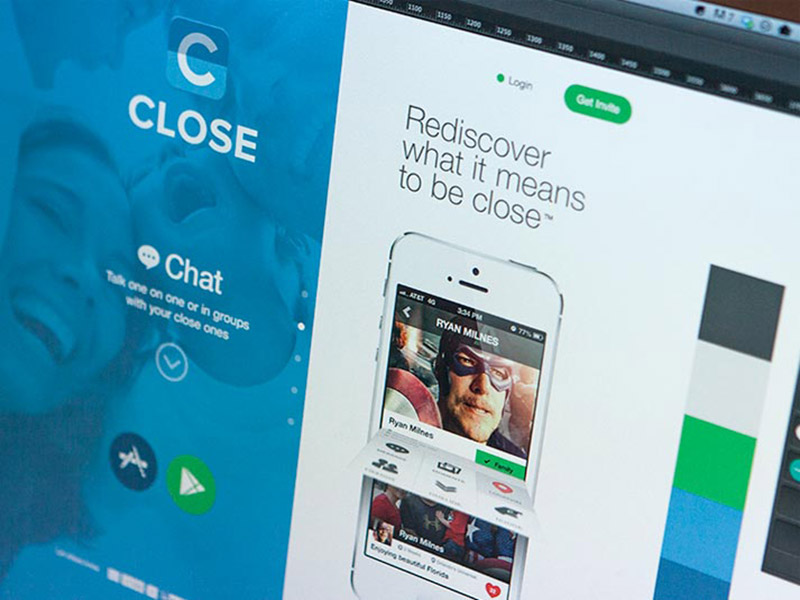
Interfaz de usuario (UI)
Si decíamos que el Wireframe trataba de un esquema simple que recogía los diferentes elementos que componen un sitio web o una aplicación, la interfaz de usuario va más allá, pues recoge el aspecto visual que tendrá. Podríamos decir que sería un diseño más o menos pulido del producto, donde se tiene en cuenta el color, las formas, la tipografía, la animación… Es imprescindible pasar primero por el diseño del wireframe para conseguir un diseño de la interfaz acorde, pues la lógica de la aplicación y su funcionamiento viene dada por este primero.

Fuente: Dribble
Prototipado
El prototipo es un modelo bastante perfilado que da la posibilidad de probar. Ello nos permite ver si la solución y la decisión que se ha tomado sobre él es eficiente. Los prototipos no deben ser vistos como un análogo del producto final, pues no es así. El objetivo principal de estos es permitir al diseñador y cliente y usuario comprobar la exactitud y pertinencia del diseño.
El valor de los prototipos ha crecido en los últimos años, pues permite ofrecer un producto «demo» de lo que será el final. Esto no quiere decir que los wireframes y las interfaces deban ser eliminadas del proceso de diseño, ya que son piezas esenciales para la creación de un buen diseño.

Fuente: Dribble



Sin comentarios