
15 Nov Tanto carrusel me marea. No al desplazamiento horizontal
Si, aunque te está costando digerirlo, así es.
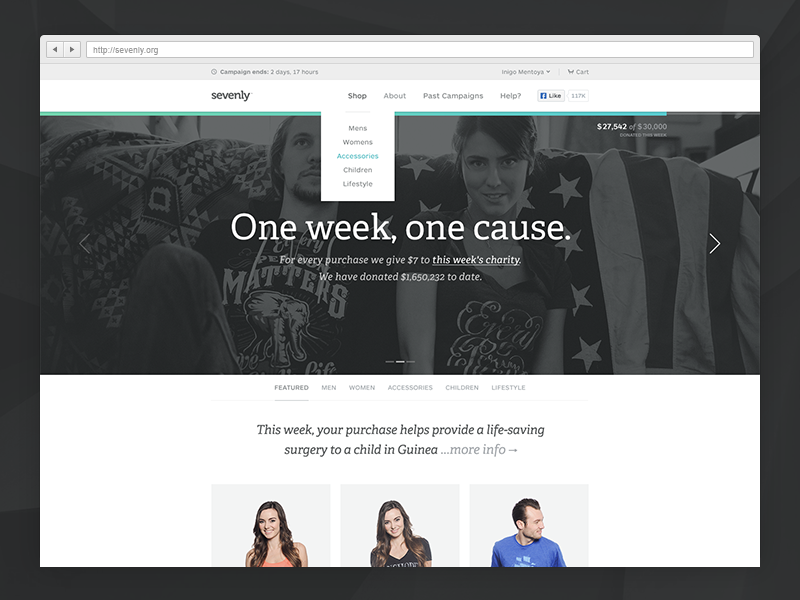
El carrusel y la experiencia de usuario no son del todo buenos amigos, si no se tiene en cuenta algunas notas. Por cierto, no lo digo yo, lo dice un interesante estudio publicado por Erik Runyon.
Ya sé que te ha dejado a cuadros, a mi también me lo pareció, pero es así, los datos lo avalan. Sé que para muchos de nosotros era un filón el poder utilizar ese espacio tan vistoso de la home, o página principal donde insertar impresionantes imágenes con unos fantásticos textos hechos por un buen copywritter, pero las conversiones no nos arrojan buenos resultados.
Del estudio se desprende que de 3.000.000 de visitas, sí no me he equivocado, tres millones de visitas, tan sólo el 1% hace click en el carrusel. Sin duda el mayor número de clicks se lo lleva el primer slide, o diapositiva, decreciendo a medida que pasas.
¿Pero a qué se debe esto?
Si piensas que tiene que ver con el diseño estás muy, pero que muy equivocado. El gran problema radica en la navegación del carrusel, y por ende, en la usabilidad del mismo.
Desde una perspectiva más psicológica las flechas utilizadas en el carrusel no suponen un incentivo para el usuario. La invitación a hacer clic por parte de las fechas es baja, además de que no se obtiene ninguna información respecto de lo próximo que se verá. De igual forma, el diseño de los indicadores, hace que pasen a un plano secundario pues suelen ser sutiles, y nada llamativos.
Pero no todo es negativo, aunque el carrusel no sea el elemento mejor para trasmitir mensajes, hay trucos para que si se inserta en una web funcionen, toma nota:
- Controles de navegación visibles.
- Que el carrusel no avance de forma automática ¿y si lo hace?, que se pueda parar.
- Introducir descripciones cerca de los controles para que se fomente el pase.
Y te preguntarás … ¿Entonces es mejor utilizar o no el carrusel?
Las respuestas absolutas nunca me gustaron, pero si me aprietas, me mojo.
Todo depende del proyecto, de la importancia que quieras darle a los mensajes, pero si puedes evitarlo te lo recomiendo. Es mucho mejor utilizar una imagen llamativa de fondo, con un buen texto con su respectiva «tipo» cuidada, y para conseguir conversiones, no puedes olvidar un botón que lleve a esa página donde detalles más.
Enlace al estudio: Carousel Interaction Stats



Sin comentarios