
03 Oct Las migas de pan: No te pierdas de vuelta a casa, sigue la jerarquía
Las migas de pan (breadcrumbs ) son un sistema de navegación jerárquico que revela la ubicación y situación del usuario en una página o aplicación web. El término fue acuñado en honor al famoso cuento infantil Hansel y Gretel en el que los hermanos crean un rastro con migas de pan para conocer el camino a casa.
Casas de chocolate y brujas maléficas aparte, las migas de pan ofrecen al visitante de la web o app la posibilidad de reconocer el nivel jerárquico en el que se encuentra dentro del la estructura del sitio. Así mismo, las migas muestran las diferentes secciones y páginas del sitio, lo que facilita su navegación.
En el caso de los portales o aplicaciones de comercio electrónico, el usuario puede no haber encontrado el producto deseado pero es consciente de en que categoría se encuentra gracias a las migas. Este orden jerárquico le permitirá más directamente encontrar otros productos de la misma categoría, ya que de este modo las migas nos muestran dónde estamos y nos ayudan a acceder amablemente a los niveles superiores del mapa de la web o app.
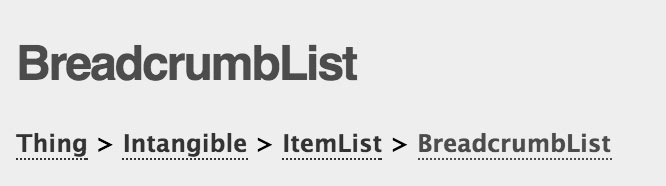
En este ejemplo podemos ver el código HTML, en el cual se indican las migas a seguir para indicar la ruta del item requerido, como parte del diseño visual de una lista de elementos.
Buen uso de las migas de pan
Las migas siempre siempre deberán iniciarse con la página de inicio e ir indicando los diferentes subniveles que hemos atravesado hasta llegar a la página actual en la que nos encontremos . Es decir, la ruta debe indicarse del nivel más alto o genérico al más bajo o específico. Para facilitar la navegación es aconsejable no utilizar un link en las migas de pan que indican la página actual.
No se deben incluir las migas como sustitutas de la ruta de navegación. Las migas tienen que ser consideradas como una característica adicional y no deben sustituir los menús de navegación. De hecho son una característica de conveniencia, un sistema de navegación secundario y una forma alternativa para navegar por tu sitio web.
Las migas en los dispositivos móviles
En el diseño de interfaces para dispositivos móviles es imprescindible no incorporar las migas de pan, ya que la GUI debe de estar concebida para permitir al usuario no tener que usar este elemento para saber su situación actual en la navegación.
Si la estructura arquitectónica de tu web es demasiado compleja, deberás encontrar una nueva solución para la versión app o el corte media query en el responsive. De este modo simplificarás la navegación y obtendrás mayor usabilidad.





Idoia
Publicado a las 09:37h, 15 noviembreMuchas gracias
Sintético y claro a la vez!!
Pablo Moya Correa
Publicado a las 11:12h, 15 noviembreGracias a ti por el comentario, Idoia.