
23 Ene Consejos y claves para un cards design eficaz
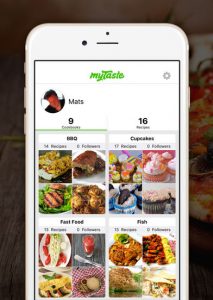
Posiblemente aún no te hayas dado cuenta, pero en la actualidad la mayoría de apps utilizan sistema “cards design”, que se trata de una interfaz de usuario basada en tarjetas para mostrarnos la información de forma simplificada. En el mundo web aún no se usa demasiado, pero está empezando a integrarse y será una fuerte tendencia este año.
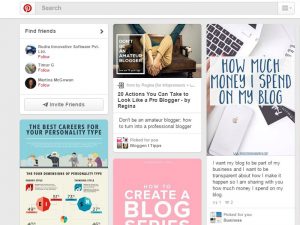
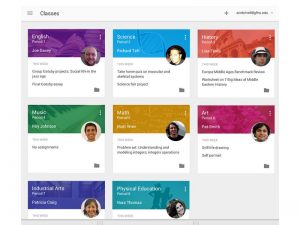
Los pioneros en presentar este sistema fueron Facebook y Pinterest con la finalidad de presentar la información de forma clara y concisa, con una estética sencilla acorde a todos los gustos. Además este sistema favorece la UX, como podrás ver más adelante.

Me gustaría contarte 5 consejos útiles para el diseño de este tipo de interfaz:
1.Cuida su imagen.
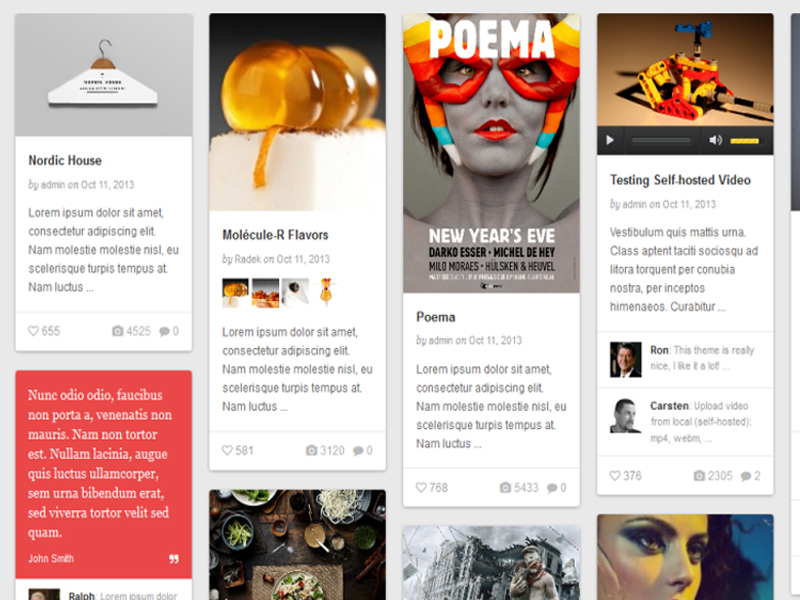
Cada tarjeta debe tener un diseño visual atractivo que incite al clic. Para ello te recomiendo que uses imágenes en tus tarjetas. Varios estudios avalan que las imágenes elevan el diseño, y por tanto, esto las hace más llamativas para el usuario.
Usa sombras y gradientes para resaltar los bordes de tu tarjeta y apuesta por los bordes redondeados. Así tendrá una similitud con las antiguas tarjetas de juegos de mesa.
Elige la tipografía adecuada. Recuerda que el fin de tu tarjeta es mostrar información, por tanto, opta por una tipografía legible, letras simples y combinaciones de colores de fácil lectura. La tipografía más usada es la san-serif aunque, expertos eligen la serif para obtener una visión más seria y profesional.

2.Limita su contenido
El contenido de una tarjeta suele ser corto y muestra un elemento que conduce a más detalles o a una información secundaria. Si te excedes con el contenido de tu tarjeta, su diseño puede verse distorsionado y puede llegar a perder la forma de origen. Una tarjeta demasiado ancha o demasiado larga no tiene sentido.
3.Un concepto en cada tarjeta
El contenido de cada tarjeta debe relacionarse con una sola idea. No obstante, puede mostrarnos varios elementos dentro del diseño, pero cada uno debe centrarse en una sola idea. Esto hace que los usuarios puedan seleccionar la parte del contenido que realmente quieren compartir.

4.Clic en cualquier parte
Permite siempre al usuario hacer clic en cualquier parte de la tarjeta, no sólo en el texto o en la imagen. Una zona de contacto amplia, mejora la experiencia de usuario en los dispositivos con pantalla táctil y aquellos en los que usamos el ratón.
5.Animación y Movimiento
La animación contribuye a una mejor experiencia de usuario si se usa correctamente. Facilita la orientación del usuario dentro del diseño. Este tipo de ayuda visual conlleva que el usuario entienda mejor como interactuar con la interfaz.

En definitiva, este sistema es fantástico para obtener una buena arquitectura de la información y desde mi punto de vista, es el lienzo creativo de hoy día. Uno de los formatos más sencillos y simples donde mostrar nuestra información y mejorar la experiencia de usuario notablemente.



Sin comentarios