
04 Oct El prescripcionismo cromático o el uso del color en iOS
Las normas están para saltárselas, siempre y cuando no sufra la experiencia de usuario, dijo aquel sabio… En la guía de directrices de interfaz humana para color en iOS, la compañía californiana se ha explayado puntualizando que se debe y que no se debe hacer a la hora crear nuestro propio medio de comunicación con la aplicación que estemos desarrollando o GUI (Graphic User Interface).
De entre todos los apartados desmenuzados por los herederos de Jobs, el color es el protagonista en nuestra reverencia al prescripcionismo cromático de Apple. Explicamos y ampliamos lo que nos dicen desde Silicon Valley.
¿Qué mejor para mantener a raya a diseñadores barrocos y orteras que un código de conducta creativo?… ¡Aleluya!
Los ocho elegidos
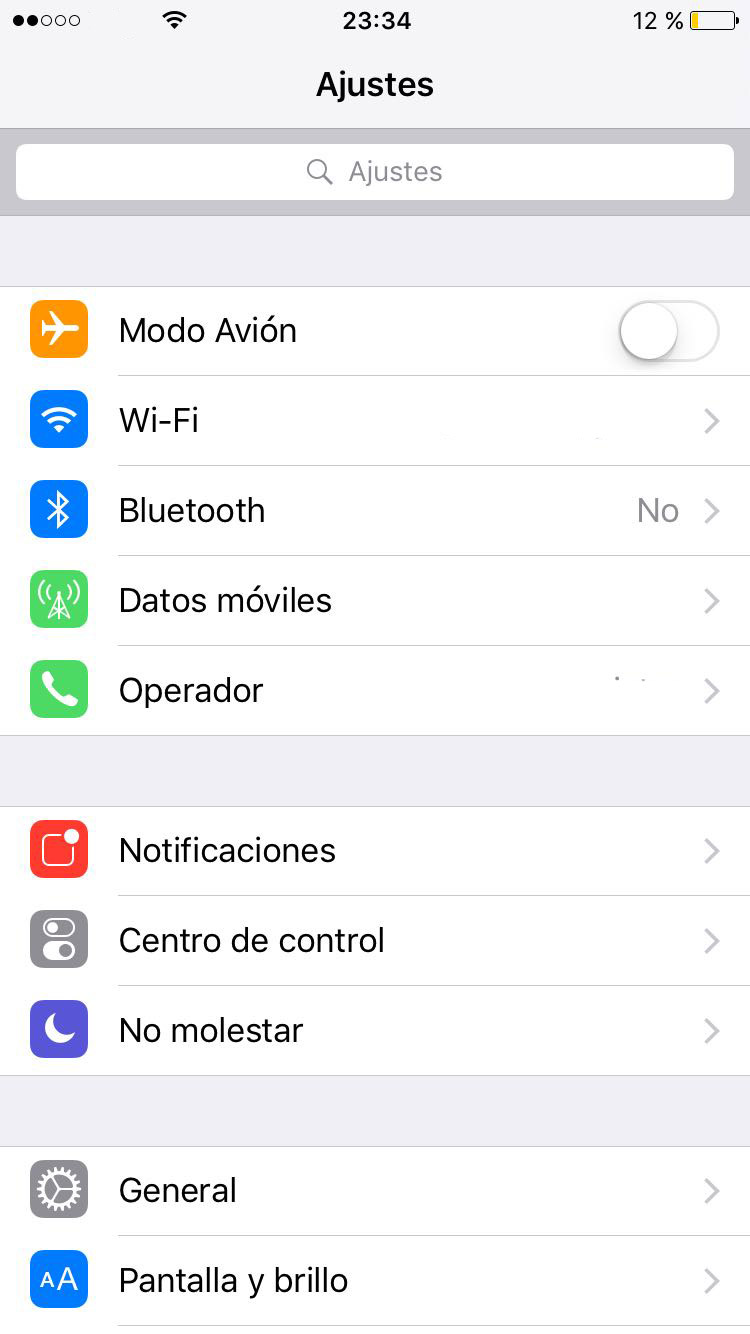
Aquí están los ochos pigmentos cuidadosamente elegidos para mantener el interés del usuario en la navegación básica por iOS. Esta elección no es cuestión menor. El color puede indicar la interactividad, impartir vitalidad, y dar continuidad visual.
El esquema de color utilizado para el diseño de este sistema operativo es simple y completo. La elección de estos colores esta directamente relacionada con su perfecta adaptación tanto a fondos claros como oscuros. Estos deben servir de ejemplo como idílicos para cualquier GUI de iOS.


Las 10 leyes de la manzana

4- Aplicar perfiles de color a las imágenes. Esta recomendación es muy importante ya que el espacio de color por defecto en iOS es Standard RGB (sRGB). Para saber que vamos a obtener el resultado deseado debemos chequear que las imágenes incorporan este perfil de color.
5- Wide Color para mejorar la experiencia visual en los dispositivos compatibles. Las pantallas que soportan Wide Color (nuevos iMacs, iPhone7 y iPad-Pro de 9,7 pulgadas) trabajan en espacio de color P3, produciendo colores más saturados que sRGB. Cuando el diseño y la experiencia exigen imágenes vivas, se debe elegir el perfil de color de pantalla P3 a 16 bits por pixel. Para un resultado óptimo, estas imágenes deberán guardarse en 16 bits y formato .png con el perfil de color P3 incrustado.
En los Mac con pantallas Wide Color, se puede utilizar el selector de color del sistema para previsualizar los colores P3 y compararlos con los tonos sRGB.
6- Evitar usar el miso color para los elementos interactivos y los no interactivos. Si todos los elementos tienen el mismo color, es muy difícil para los usuarios saber dónde pulsar. Se deberá tener en cuenta la transparencia a la hora de saber como se van a mostrar los colores.
7- Testear la paleta de color de la aplicación en diferentes condiciones de iluminación. Las condiciones lumínicas cambian según el ambiente del habitáculo, la hora del día, el clima, etc. Si es necesario, se deberán de ajustar las escalas y tonalidades para que sean visibles en todas estas condiciones al modificar el brillo o el contraste de la pantalla.
8- Tener en cuenta como las pantallas True Tone afectan al color. Las pantallas True Tone usan sensores ambientales para ajustar automáticamente el punto blanco nativo al entorno actual. Así, Las aplicaciones de fotos, lectura, vídeo y juegos pueden fortalecer o debilitar este efecto especificando la adaptabilidad del punto blanco.
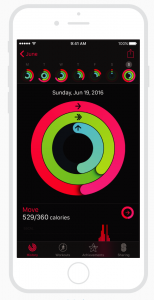
- IOS COLORES NORMALES
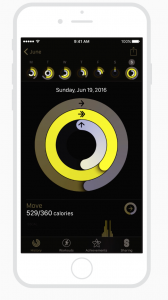
- IOS COLORES NOCTURNOS
10- Usar el rango de contraste adecuado. La insuficiencia de contraste en el diseño de la GUI puede suponer una severa dificultad para el usuario. Una calculadora de contraste puede sernos muy útil a la hora de establecer el rango adecuado. El mínimo aceptable de rango de contraste es 4,5:1, aunque 7:1 es el más recomendado ya que supone mayor accesibilidad y legibilidad a los contenidos.
De esta ampliación de la guía de directrices de diseño de UI para app de iOS, podemos extraer patrones válidos para cualquier diseño, siempre en la búsqueda de una mejor UX. Después de esta contundente lección de prescripcionismo cromático, nos merecemos todos una buena película en blanco y negro… Y si es muda, mejor.





Sin comentarios