
03 Abr Cinco consejos de diseño visual en la Experiencia de Usuario
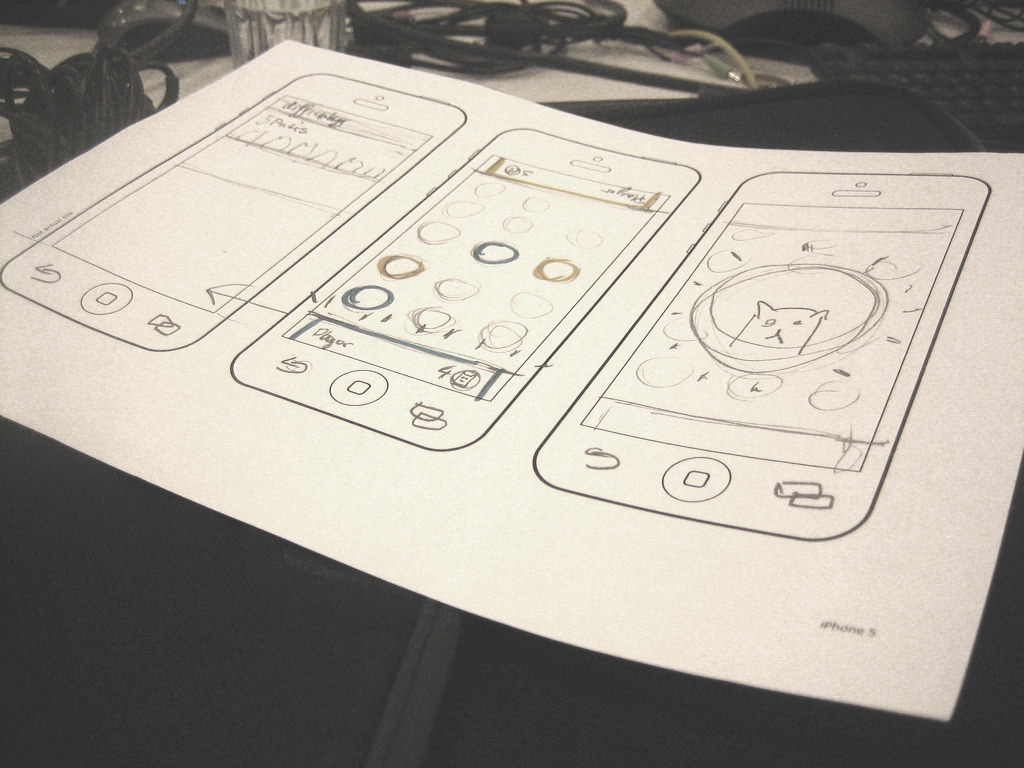
Como todos sabéis, en el mundo de la UX es fundamental diseñar con el objetivo de facilitar el uso del producto. Para ello, se hace un énfasis especial en crear los mapas del sitio, wireframes y diseñar y efectuar pruebas de usabilidad, mientras que la importancia del diseño visual en la UX se traslada, injustamente, a un segundo plano de relevancia.
Aunque sea imprescindible trabajar sobre los aspectos funcionales del diseño, la parte visual, es decir, su composición en el plano, la cromática y el aspecto final del diseño son factores ineludibles si queremos que el usuario quede satisfecho con el producto o servicio digital que se le está ofreciendo.
Para ejemplificar este concepto, os cuento una anécdota:
En una famosa cadena de librerías italianas, descubrí una estantería con todos los libros forrados de papel opaco y una frase del propio libro escrita en el exterior. Con el slogan «No juzgues una novela por su portada», la librería quería potenciar la idea de que la imagen de portada de un libro puede mejorar o empeorar la impresión que los posibles lectores tienen de las obras literarias.
Lo mismo ocurre con cualquier producto digital. El aspecto visual ejerce una influencia directa en la percepción del usuario y tenemos que saber cómo realizar una buena «portada» para convencer al «lector» de que compre nuestro «libro».
Según la psicología de la Gestalt, percibimos la totalidad antes de centrarnos en la minuciosidad de los detalles. Si conseguimos realizar un diseño visual armonioso, simétrico, ordenado y legible, conseguiremos una impresión estética favorable. Lo cual es el primer paso para que el usuario se lleve una buena experiencia.
A tenor de lo explicado, si seguimos estos cinco consejos conseguiremos un diseño visual potente y atractivo:
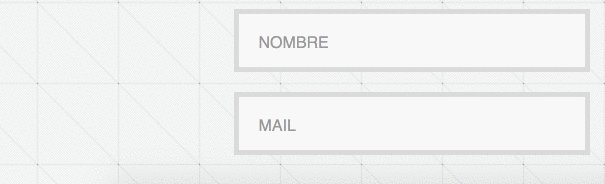
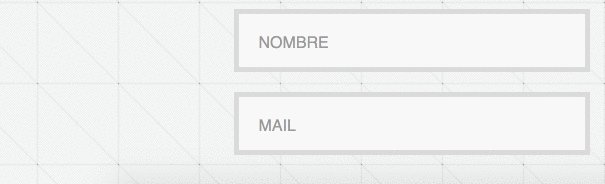
1- Utiliza siempre un sistema de rejillas o grid
Gracias a los dioses existen frameworks que incorporan grids bastante desarrollados como bootstrap, foundation, o skeleton. Estos frameworks han implementado de manera exponencial la capacidad de diseño de web y aplicaciones móviles, estandarizándolas y dotándolas de coherencia espacial.

Como dice Andrew Coyle, la necesidad de elaborar productos digitales que sean visibles y usables en diferentes dispositivos y la llegada del diseño responsive ha obligado a los diseñadores a utilizar un grid flexible que se adapta a las diferentes pantallas. El sistema de rejilla fijo ha pasado a la historia.
2- Apuesta por lo simple
No es ninguna primicia que la era del satinado, el degradado y el brillo ha quedado atrás. Según la Gestalt, las partes de un todo se comunican mejor a través de la simplicidad. Sencillo, limpio, ordenado y el uso de colores planos en su caso, son la base para un buen diseño basado en la UX.
3- Ten en cuenta patrones y hábitos
Si colocas una X en cualquier esquina superior de una caja, el usuario va a pensar que es para cerrar dicha caja. Esto que parece una obviedad, denota la importancia de ser consciente de los patrones reconocibles de la interfaz. De la misma manera, por norma el color verde indica aceptación y el rojo atención o negación. Si colocas en tu diseño un botón de aceptación o envío de datos de color rojo puedes inducir al usuario a error.
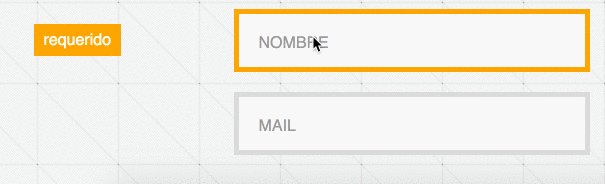
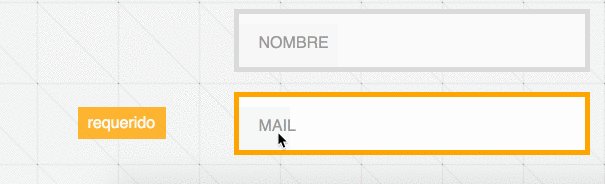
4- Anima pero no distraigas
Colocar elementos dinámicos en tu diseño puede ser muy eficiente para incrementar la usabilidad a través del diseño visual. Como por ejemplo el aviso de obligatoriedad de los campos del formulario. Sin embargo hay que tener sumo cuidado y no distraer al usuario con estas animaciones.

5- Deja respirar al diseño
No es una moda, es simple economía visual y legibilidad. Como se cuenta en Minimalism: A Documentary About the Important Things, menos es más y tu diseño debe de decir lo máximo con los mínimos elementos posibles. Esta labor no es siempre fácil y tendemos a caer en soluciones que agregan más ruido al diseño y por consiguiente al producto.



Sin comentarios