
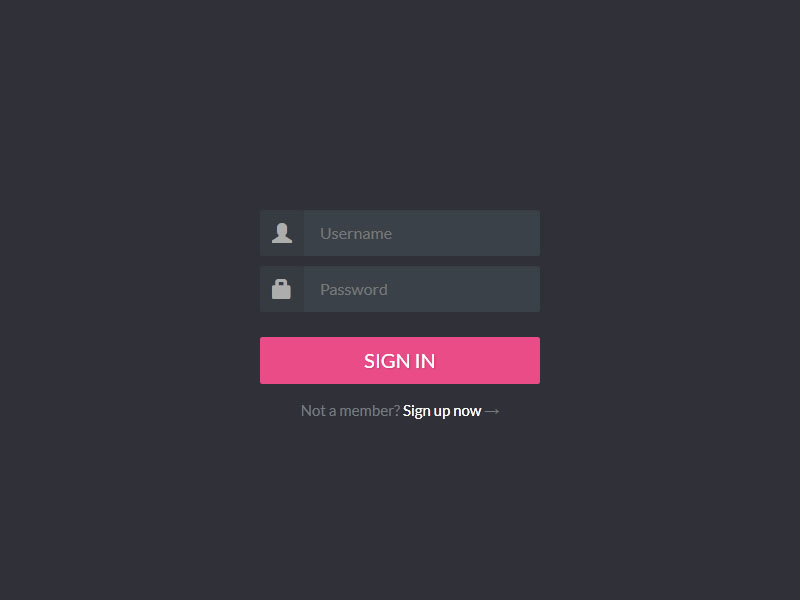
08 Nov Errores de expresión en el diseño de interfaces
A la hora de realizar un diseño de interfaz, es muy importante cuidar el vocabulario y las expresiones, en este artículo te contamos algunos errores que solemos cometer a la hora de escribir para una interfaz:
1. Uso de palabras de técnicas
Debemos tener en cuenta que el usuario no tiene porque tener conocimientos en la materia que estamos tratando, y un error muy común, es utilizar palabras que pertenecen a la jerga profesional en la que se mueve el proyecto o incluso en hacer alusión a términos muy específicos. Lo ideal en este sentido es escribir para todos los niveles de lectores y escoger palabras comunes que sean claras y fácilmente comprensible para usuario principiante.
2. Muchos detalles
En la mayoría de los casos, no es necesario describir cada detalle en la primera interacción. Es mejor para ello, revelar detalles sobre las características cuando el usuario explora en ellas, pues no antes está necesitando esa información.
Consejos prácticos:
- Para cada mensaje, pregúntate: ¿el usuario realmente necesita saber esto?
- Escriba en pequeñas líneas de texto para incitar al usuario a descubrir. Mantenga las frases de menos de 30 palabras cuando sea posible.
3. Tutear, y tratar de usted
Para aquellos que os dediquéis al mundo Copy, sabéis de sobra que una de las decisiones iniciales antes de comenzar con la elaboración de textos es seleccionar el tipo de tratamiento que daremos al usuario, bien pues un error muy común es mezclar el tratamiento, en algunos casos utilizar el «tu» y en otros el «usted».
4. Uso de palabras para números
El espacio es muy importante en cualquier diseño, por ello te recomendamos que uses números en lugar de palabras cuando sea posible.
Incorrecto: «Tienes tres mensajes«
Correcto: «Tienes 3 mensajes«
5. Textos en mayúsculas
Las letras en mayúsculas están muy bien para aquellos espacios donde no se quiere implicar la lectura, por ejemplo, para acrónimos o logotipos. Sin embargo, cuando el mensaje involucre la lectura, no fuerces a los usuarios a leer en mayúsculas. La mayoría de los lectores coinciden en que todas las mayúsculas son menos legibles. Siempre podrás utilizar mayúsculas para títulos, encabezados, etiquetas o elementos de menú.
6. Utilizar palabras absolutas como «nunca», «jamás»…
Nunca decir «nunca» es una gran regla a seguir.
Incorrecto: «Nunca le enviaremos correos publicitarios»
Correcto: «Usted recibirá sólo información importante»
Incorrecto: «Jamás revelaremos sus datos«
Correcto: «No revelaremos sus datos»
7. Símbolos de exclamación
Al igual que utilizar mayúsculas, los símbolos de exclamación son traducidos en el mundo digital como «gritos», y no a todos los visitantes les gusta.
Incorrecto: «¡Bienvenido a nuestra web!»
Correcto: «Bienvenido a nuestra web»
8. Género masculino y femenino para expresarnos
Siempre que sea posible debemos utilizar palabras que sean ambiguas en cuanto al género para evitar dar un tratamiento incorrecto al usuario que está utilizando nuestra web/aplicación.
9. Frases y expresiones adornadas
Debes utilizar un lenguaje sencillo y directo que sea fácil de entender para los usuarios. Todos los decoros del tipo ‘debes’ ‘, debido a que’, ‘a fin de’ deben ser omitidos.
Incorrecto: «¿Le gustaría guardar los cambios?»
Hacer: «¿Guardar cambios?»
10. La expresión ¿Estás seguro?
Es muy común añadir la expresión «¿estás seguro?» pero volvemos a dar una vuelta sobre lo mismo, cuanto más simple mucho mejor.
Incorrecto: «¿Está seguro que desea eliminar esta foto?»
Correcto: «¿Eliminar esta foto?»
11. Uso del botón «Aceptar» y «Cancelar»
Es extremadamente común, por no decir una realidad utilizar cuadros de diálogos con los comunes botones «aceptar» y «cancelar». Este tipo de botones suelen tener un problema y es que si el usuario no lee el mensaje, no sabrá que acepta o cancela. Una alternativa para evitar estos equívocos es establecer en el propio botón las opciones posibles.
Incorrecto: «Aceptar | Cancelar»
Correcto: «Eliminar | Mantener»
12. Mensajes de error
Los mensajes de error son inevitables. Aquí te dejamos algunas cuestiones que deber tener en cuenta para hacer un buen mensaje:
- Tener presente lo que salió mal y su porque.
- Dejar claro cuál es el siguiente paso que el usuario debe tomar para corregir el error.
13. Culpar al usuario
Sí, los usuarios cometen errores, pero si deseamos mantener nuestro negocio, no debes señalarlos con el dedo.
Escribe el mensaje para que el usuario no se sienta culpado por el error que ha cometido. Concéntrate en el problema del usuario y no en él.
Incorrecto: «Ha proporcionado una dirección de correo no válida»
Correcto: «Esta dirección de correo electrónico no se puede utilizar. Asegúrese de que la ortografía es correcta. «



Man Cruz
Publicado a las 20:27h, 08 noviembreEl ejemplo correcto del punto 12 -me parece- contradice al del punto 9 xD
UXMeet
Publicado a las 20:36h, 08 noviembre¡Hola Man Cruz!
Gracias, por tu comentario. En principio son dos aspectos diferentes, el número 9, se refiere a cómo debe ser en general los textos de cualquier interfaz, y el número 12 está centrado en como debe ser un mensaje de error, en este caso nunca está demás explicar aquello que pudo salir mal, y cuales son las alternativas para solucionarlo. Un claro ejemplo es el de las páginas de Error 404, donde además de decirte que pudo salir mal (página no encontrada por estar mal escrita, o por haber sido borrada del servidor), te sugieren alternativas como hacer una nueva búsqueda o volver a la página principal.
¡Un saludo amigo!
martin
Publicado a las 11:59h, 14 febrerorecién me estoy adentrando en el mundo de ux y me parece muy buena la info, gracias por compartirla 🙂