
12 Sep El arte de los dibujos UX y la creación de prototipos en papel
Consejos y trucos para realizar prototipos en papel
¿Cuándo está su idea lista para presentarla al mundo?
Esta es, probablemente, la pregunta que se hace todo profesional. Como propietario de un producto o empresa, siempre somos muy reacios a lanzar y presentar las primeras ideas a la gente.
Aunque parezca increíble, tu idea está lista para presentarse una vez que se trazan los primeros bocetos de papel o en pizarra. Estos trazos tienen una gran asimilación entre la gente. De este modo se alienta a terminar el diseño tan pronto como sea posible. Es vital esquematizar, y dibujar las ideas antes de trabajar sobre ellas. En el plano psicológico, para el diseñador o persona que va a lanzar el producto es clave disponer de un prototipo a la hora de echar a andar un diseño.
¿Cuándo son útiles los prototipos de papel?
Los prototipos de papel son útiles en casi todas las etapas del proyecto. Es posible que deseemos hacer varios cambios y modificaciones del diseño durante el desarrollo, o incluso, tras el lanzamiento del proyecto.
La mayoría de las veces que visualizamos nuevas ideas debemos tener a nuestro alcance papel y lápiz para realizar los cambios, incluso cuando el diseño sea de alta fidelidad. Si lo piensas bien, es mucho más rápido estructurar los cambios en papel que hacerlo en Photoshop, por ejemplo.
Los diseñadores utilizan diferentes tipos de bocetos en función de para qué están trabajando y lo que necesitan comunicar. Son muy útiles estos bocetos pero sólo cuando:
- El diseñador o desarrollador del producto tiene muchas ideas iniciales en su cabeza y aún no saben cómo estructurarlas.
- Se puedan dibujar los pasos desde abajo y llegar hasta la cumbre del desarrollo.
- El proyecto permita explorar y validar varias alternativas de diseño.
- Podemos conocer la estructura básica de la aplicación o web.
Etapas del prototipo en papel
Los diseñadores eligen entre bocetos en papel de baja fidelidad y bocetos en papel de alta fidelidad, en función de qué están trabajando y qué quieren comunicar.
1. Bocetos de baja fidelidad

Estos son los bocetos, que la mayoría de diseñadores realizan por sí mismos, mientras que están pensando y tiene la idea en su cabeza. Estos bocetos básicos son muy utilizados para el intercambio de ideas o para crear un grupo de discusión interna que ayude a mejorar la idea final.
2. Bocetos de alta fidelidad
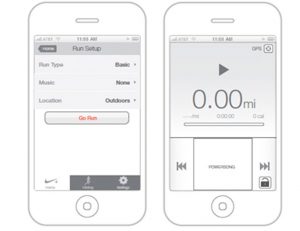
Los bocetos de alta fidelidad son el siguiente paso que hay que seguir cuando queremos mostrar nuestra idea a usuarios y clientes. Estos bocetos deben incluir más detalles, colores, imágenes, botones, etc.
Este tipo de bocetos puede ser utilizado como tema de debate con los clientes o incluso, para hacer pruebas con usuarios reales.
Los bocetos de alta fidelidad son un paso hacia la realidad que no se debe omitir. Pero, ¿cuántas veces podemos realizar, repetir y eliminar las ideas que plasmamos en papel? Infinidad de veces, todas las que creas necesarias, siempre y cuando una idea sea mejor que la anterior.
Consejos para la creación de prototipos de papel
-
Explora diferentes variedades de elevaciones y sombras
Los diseñadores tienen una visión muy particular sobre lo que han diseñado en papel. Es por esto, por lo que les gusta jugar con distintas variedades de sombras, elevaciones y colores. Además, esto presenta una mejor perspectiva cuando sus diseños son validados por usuarios y clientes. Como consejo puedes utilizar una cinta para elevar la capa a fin de resaltar lo que creas que tiene más importancia y darle un poco de sombra.
-
Toma una foto de los bocetos en papel y crea un prototipo digital
La creación de prototipos digitales de tus bocetos de papel asegura que usuarios, clientes y compañeros de equipo interactúen con la aplicación.
La creación de un prototipo digital asegura que los usuarios puedan tener una representación realista de la aplicación.

-
Intenta diferenciar las diversas secciones utilizando marcadores
Por lo general, cuando se tiene demasiadas cosas para mostrar en los bocetos existen grandes dificultades para tratar de entender a qué grupo de elementos puede pertenecer una sección. Si no hacemos esto, nuestro boceto tendrá aspecto de collage.
El truco es comenzar con un marcador de color gris claro (del 20 al 30% de gris), y añadir progresivamente capas y detalle con los marcadores y rotuladores más oscuros. A medida que las páginas se llenan con las ideas, volveremos atrás en el marcador más oscuro (60% de gris) o un bolígrafo, y la capa de datos adicionales para las partes que más gustan.
-
Si la aplicación o web tiene combinaciones de colores, utiliza papeles de distintos colores.

Al utilizar varios colores en nuestro prototipo conseguiremos mantener la coherencia de cada sección y reducir tiempo en colorear manualmente cada apartado. Conseguiremos, de esta forma, que cada modulo sea más grande. Esto, también ayuda a mejorar la experiencia de usuario, ya que tenemos mucha movilidad en cuanto al orden y la disposición de los elementos.
En definitiva
Los bocetos en papel existen desde siempre, y es cierto que se escucha mucho hablar de ellos, pero muchos profesionales omiten este paso y se lanzan hacia el prototipo digital. Pocas personas son capaces de dibujar la realidad.
La mayoría de profesionales omiten este paso debido al esfuerzo adicional y el tiempo que implica todo el proceso. Pero, lo cierto es que si realizamos un buen boceto, ahorraremos en tiempo de desarrollo.
En cuanto a la experiencia de usuario, este tipo de bocetos es primordial, ya que solo “probando” y “jugando” con la disposición de elementos, colores, botones, tamaños y formas podemos comprobar realmente si nuestra aplicación o web es realmente usable.



Sin comentarios