
06 Sep Menos es más: El Minimalismo en el diseño UI.
El diseño es una parte fundamental dentro de la Experiencia de Usuario. Los usuarios prefieren interfaces sencillas, donde de un plumazo puedan conocer que pueden hacer, por ello el minimalismo es la clave perfecta, pues combina a la perfección tanto forma como función. El diseño minimalista debe ser conciso, claro y consistente para que tenga éxito. Podríamos decir que la finalidad que se persigue con este diseño minimalista es la ofrecer una comunicación visual clara.
Para lograr el diseño de una interfaz minimalista y de éxito deberemos centrarnos en los siguientes elementos:
El color
La simplificación del color es algo trascendental para el diseño de cualquier plataforma. Pues tener demasiados colores que no guarden vinculación alguna puede ocasionar un impacto negativo en el diseño. Existen dos normas de color principalmente:
- Esquema monocromático. Esquemas de colores monocromáticos se componen de diferentes tonos, y matices dentro de un matiz específico.
- Esquema de color análogo. Esquemas análogos se crean mediante el uso de tres colores que están uno al lado del otro en la rueda de color.

Colores análogos

Colores monocromáticos
La tipografía
Cuando se combinan varios tipos de fuentes, se pierde la consistencia, y da la sensación de una aplicación/plataforma fragmentada. Por ello que sea de suma importancia utilizar una, o en cualquier caso dos que sean posible combinar, es mucho mejor utilizar una sola y jugar con el peso, el estilo y el tamaño.

Uso del color neutro y contraste
El aumento de la tipografía al igual que el color sirven para llamar la atención del usuario, es por esto que la aplicación debe considerar colores neutros para la generalidad, y utilizar otros que puedan destacar o hacer contraste sobre estos para crear las conocidas llamadas a la acción (CTA).

Fuente: Dribble
Divisiones: no lineas
El uso de lineas divisorias como elemento separador es una práctica errónea en el diseño de interfaces, pues el uso abusivo de ellas da la sensación de hacinamiento, algo que debemos eliminar por completo de un diseño minimalista de éxito. Para separar los elementos es mucho mejor recurrir a alternativas como el espaciado, o la introducción de bloques de otro color.

Fuente: Dribble
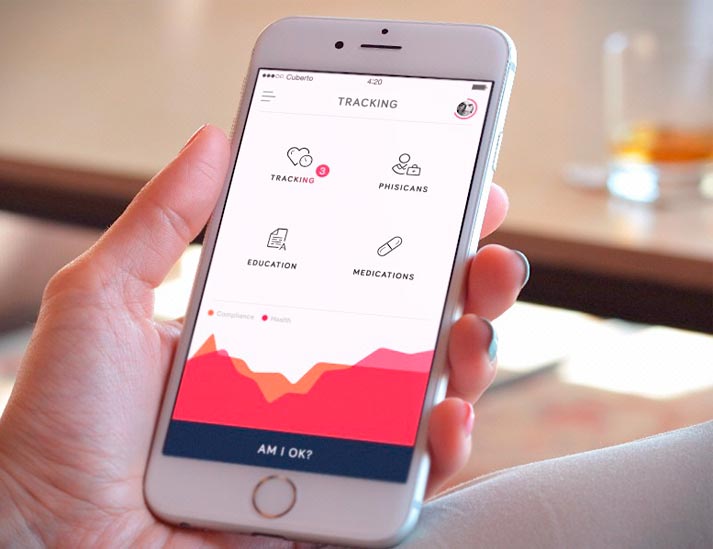
Iconos: trazados y rellenos
La iconografía es un lenguaje visual utilizado para representar la funcionalidad o contenido. Los iconos están destinados a ser simples, son elementos visuales que son reconocidos y comprendidos inmediatamente.
Los iconos de trazo, o también conocidos como «lineales» son aquellos que se utilizan cuando el elemento no se encuentra activo, es decir, cuando no estamos visualizando esa sección o página, ya que para esos casos se suele utilizar el icono en formato relleno.



Sin comentarios